どうも、ひろみです。
突然ですが、質問です。
動物園でずっと動かない動物を
見続けることはできますか?
多分、途中で飽きてきますよね。
では、活発に動いている動物を
見続けることはできますか?
ずっと動いているので
飽きずに見続けられると思います。

実は動画も同じことが言えるのです。
そこであなたは
「動画はずっと動いているものじゃないの?」
と思うでしょう。
確かに素材動画自体は動いています。
ですが、テロップは動いてますか?
ずっと同じ調子のテロップを
見続けてきたら
飽きてきませんか?

動画編集者が気を付けるべきこと
それは
『視聴者が飽きないか』
視聴者は飽きた瞬間に
動画を見なくなります。
ですので動画編集者は
視聴者を飽きさせないようにする必要が
あるのです。

では飽きさせないようにするには
どうしたらいいか?
答えは簡単です。
テロップも動かせばいいのです。
視聴者が最後まで見てしまうような
動画を作りたい方は
ぜひ最後までご覧ください。
テロップエフェクトって?
テロップエフェクトとは
テロップを動かすエフェクトです。
(そのままですね)
まずはこちらをご覧ください↓↓
ただ単に文字が中央に並んで
表示されているだけです。
ですが、こちら↓↓はいかがでしょう?
前の動画と同じように
文字が羅列されているだけですが、
文字に動きが追加されると
見入ってしまいませんか?
このように、
文字を動かしてあげるだけでも
視聴者が飽きる可能性は
少なくなります。
エフェクトの付け方
それではエフェクトの付け方について
ご説明します。
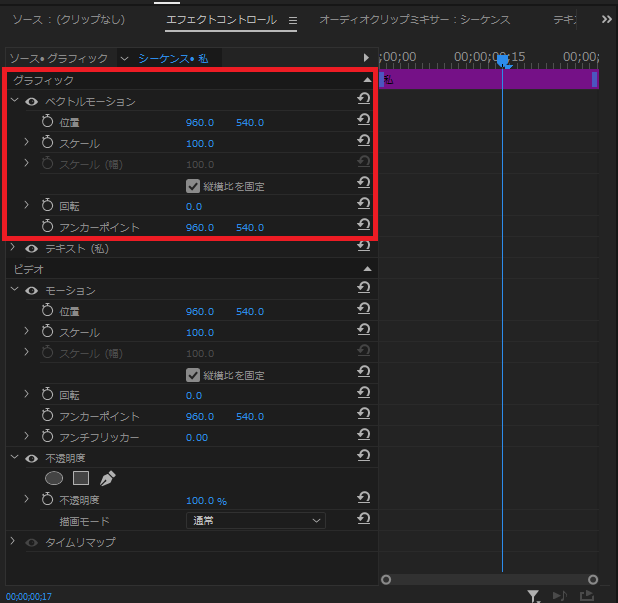
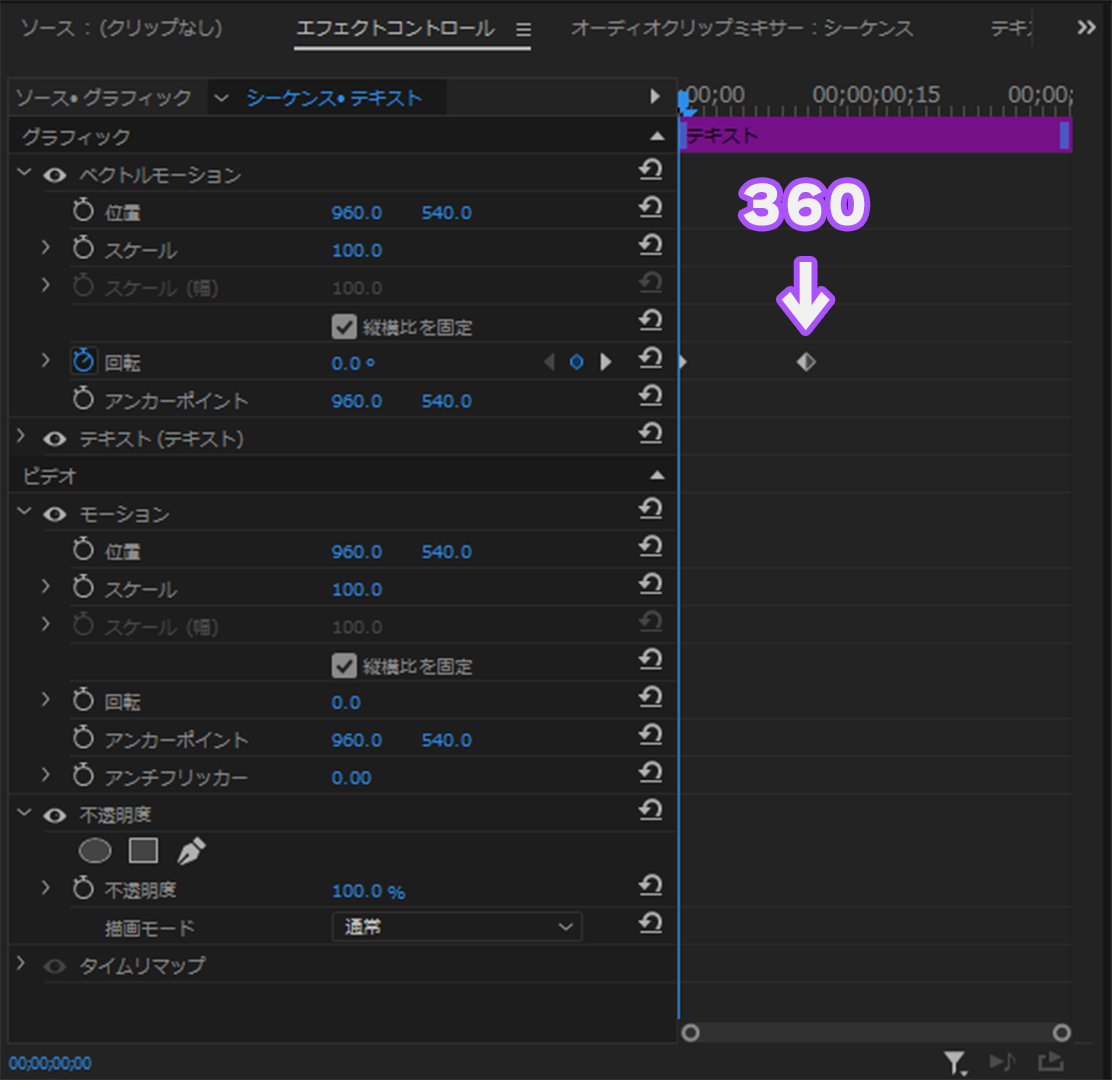
基本的にはテキストのクリップを選択し
赤枠内の
グラフィック>ベクトルモーション>
各項目(位置、スケールなど)を調整すれば
簡単なエフェクトを付けることができます。

しかし、ここで注意点です。
『回転』や『スケール』などの
『アンカーポイント』が
関係してくる項目は
エフェクトを付けた後に、
テロップを移動すると
想定外の動きをします。
(詳しくは『飛び出すバウンド』の箇所
で説明します)
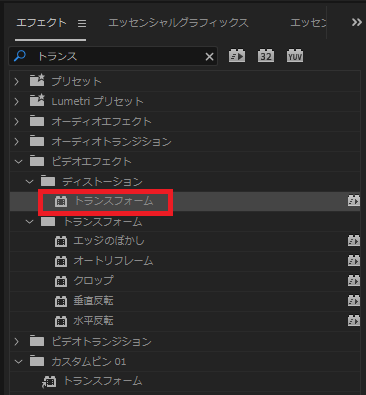
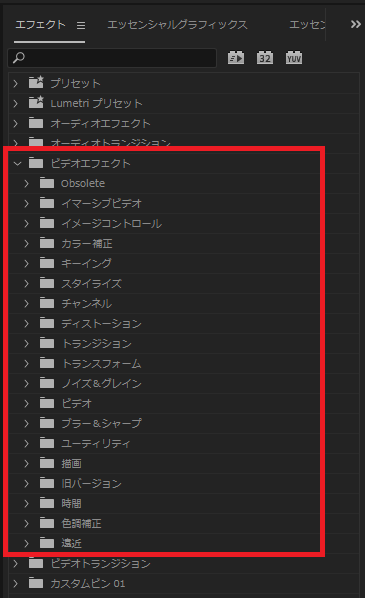
また、一部エフェクトは
エフェクトタブ>
ビデオエフェクトフォルダ内のモノを
使用します。
その際は、適用したいビデオエフェクトを
テキストのクリップに
ドラッグ&ドロップで持っていきます
基本的なエフェクトの作り方
それでは代表的なエフェクトの
作り方を見ていきましょう。
今回紹介するのは以下4つのエフェクトです。
✅スライドイン
✅震える
✅バウンド
✅回る
エフェクトで設定する値は
テロップの大きさや、
表示したい位置によって異なります。
ですので、
説明が曖昧になる箇所がございますが
ご了承ください。
(質問などは公式LINEや
Xで受け付けております!)
スライドイン
画面外からスライドしてくるように
表示するエフェクトです。
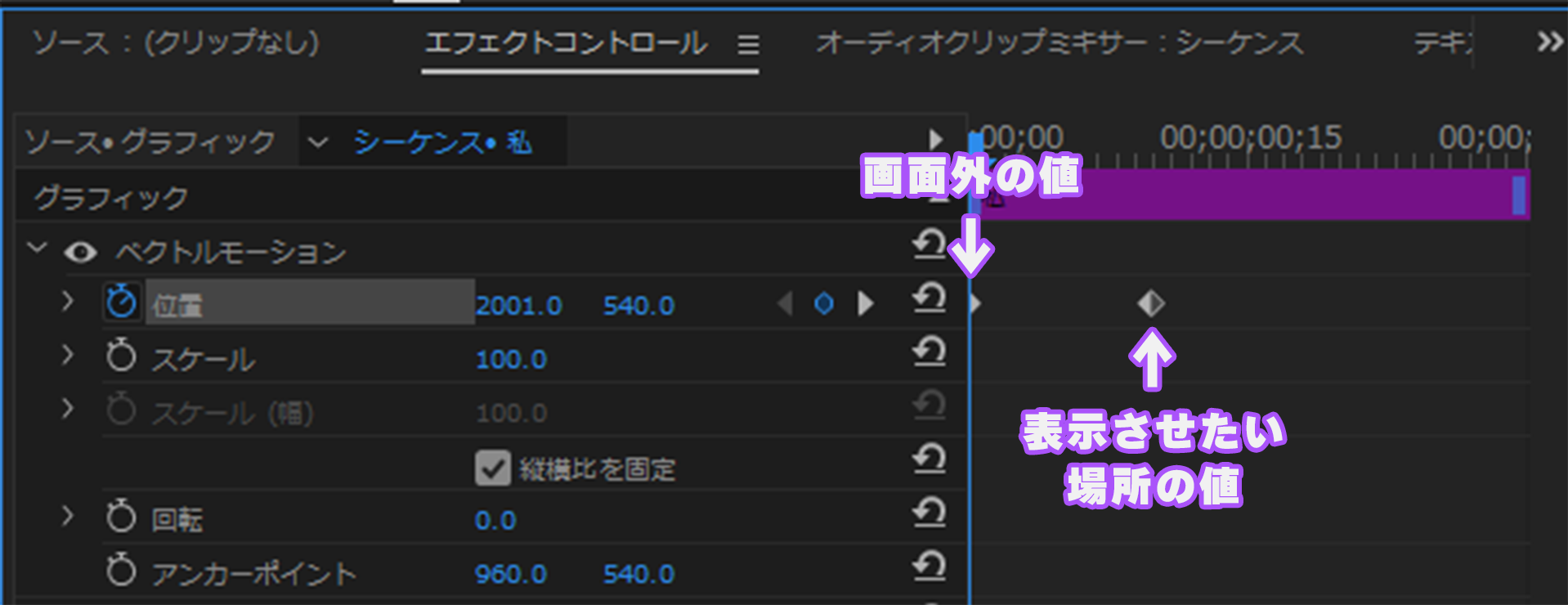
ベクトルモーション>位置に
好きな間隔でキーフレームを2つ打ち
前のキーフレームは画面外の位置に設定
後のキーフレームは
テロップを表示させたい位置に設定します。

するとこのような↓↓動きになります。
ですが、この動きも
ちょっと単調じゃないですか?
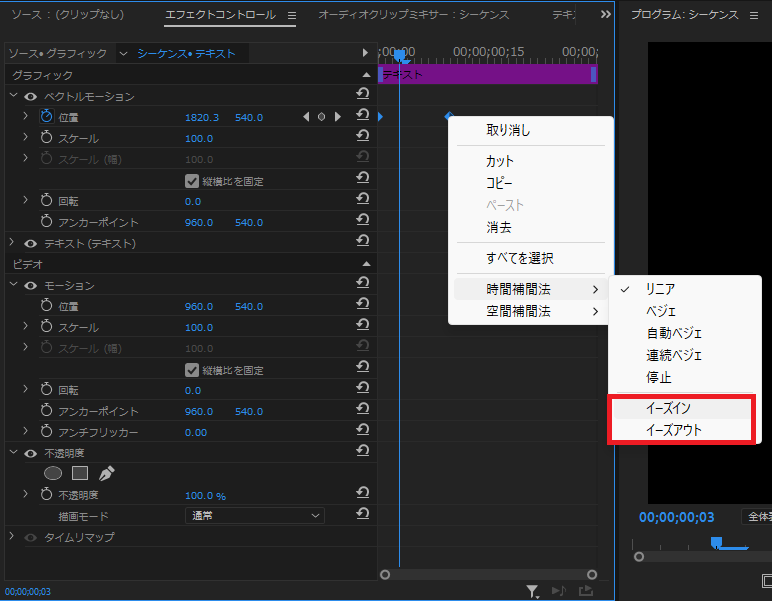
そういう時は、
イーズイン・イーズアウトを使いましょう!
キーフレームをすべて選択し、
右クリックをすると出てきます。

イーズイン・イーズアウトを使うと
このような
メリハリのある動きになります↓
ちょっとわかりずらいと思うので
イーズイン・イーズアウトを付けたものと
付けてないものを同時に再生してみましょう。
(ゆっくり再生しています)
上がイーズイン・イーズアウト付き
下がイーズイン・イーズアウト無しです。
下が一定のスピードで
スライドインしているのに対し、
上は最初はゆっくり
途中は速く、
最後はゆっくりになっていきます。
ただの平行移動ですが、
メリハリをつけることで
単調にならないスライドインを
作成することができます。
震える
その場で、横や縦にブルブル震えるような
動きをするエフェクトです。
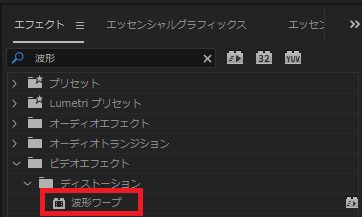
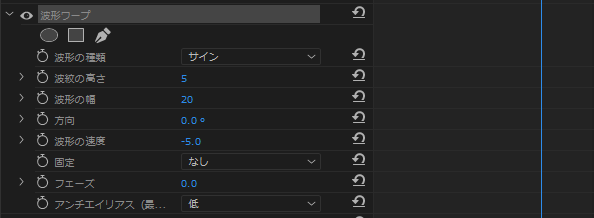
エフェクトタブから「波形」と検索し
ビデオエフェクト>ディストーション>
波形ワープをクリップに適用します。

今回はキーフレームを使わずに
設定項目だけで震えるテロップを作ります。
下記が設定内容です。

これを再生すると、↓のようになります。
ブルブル震えているように見えますよね。
波形ワープには様々な項目があり、
組み合わせ次第では
多種多様な表現ができます。
皆さんも、いろんな項目を触ってみて
オリジナルのエフェクトを
完成させてください!
バウンド
ビョインビョインと
バウンドするエフェクトです。
バウンドと言っても
2種類のバウンド方法がありますので
それぞれお伝えします。
ピョンピョンするバウンド
上下にバウンドするエフェクトです。
下図のように設定してください。
(キーフレームの間隔や、
各値は任意に変更してください)

するとこのような↓↓動きになります。
ですが、これも動きが一定で
味気がないですよね。
そんな時は、ボールがバウンドする様子を
思い出しましょう。
ボールが地面に当たると
少し横に潰れますよね?
横に潰れた反動で
今度は縦に伸びますよね?
それをテロップの動きで表現してみましょう!
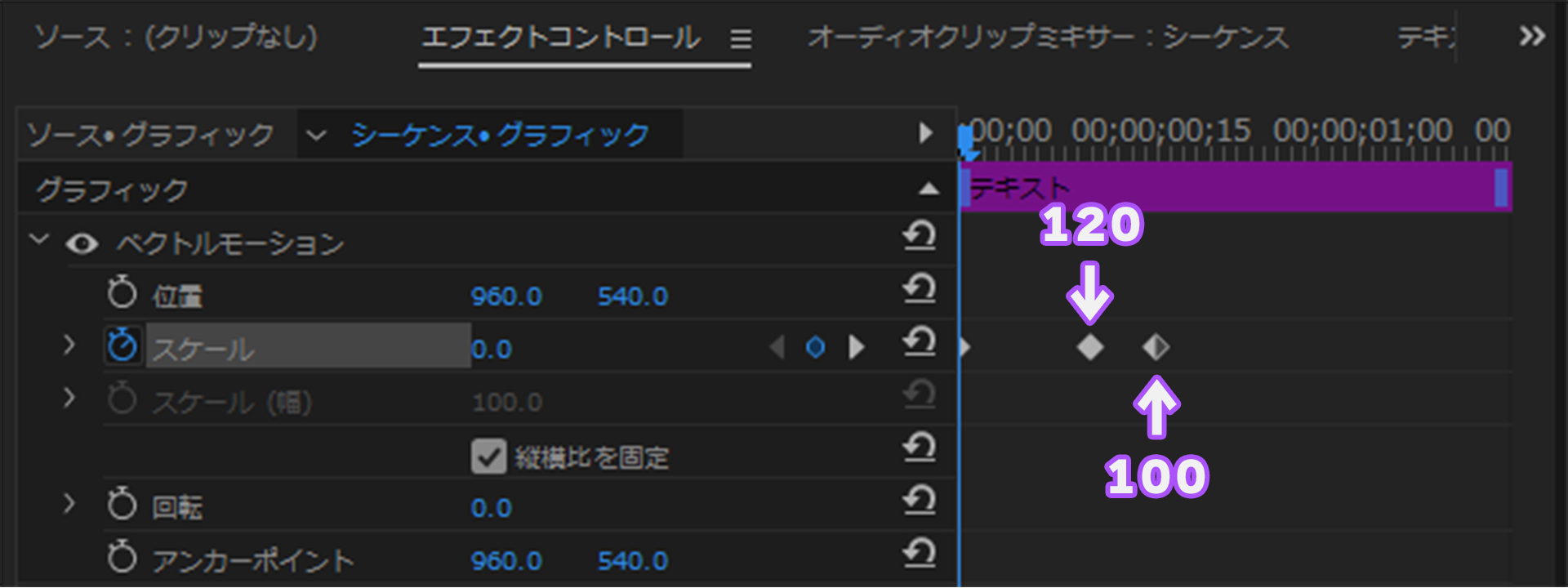
キーフレームで表すとこうなります。

スケールは、『高さ/幅』で値を表しています。
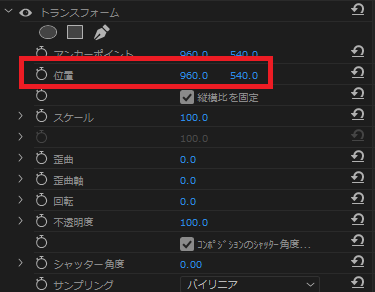
ここで注意すべき点は、
上記画像、赤枠内のアンカーポイントを
テキストの下に
移動させておくことです。

下側の青い丸がアンカーポイントです。
『テキストの中央に
アンカーポイントがあるとどうなるか』
気になる方は試してみてください!
キーフレームが設定出来たら、
動画を再生してみましょう。
すると、このような↓↓動きになります。
まるでボールが跳ねているかのような
動きになりましたね!
飛び出すバウンド
バウンドは上下だけではありません。
前後(手前と奥)にもバウンドします。
キーフレームで表すとこうなります↓↓

先ほどの
上下にバウンドするエフェクトよりも
作りは簡単で
スケールの値を変更するだけです。
再生するとこのような動きになります。
奥から飛び出てきて
飛び出し切った後は、少し小さくなります。
前述で
『回転』や『スケール』などの
『アンカーポイント』が関係してくる項目はエフェクトを付けた後に、テロップを移動すると
想定外の動きをします。
と注意喚起をしました。
これについて今から説明します。
『回転』や『スケール』をつける際の注意点
テロップに『回転』や『スケール』を付けた後、
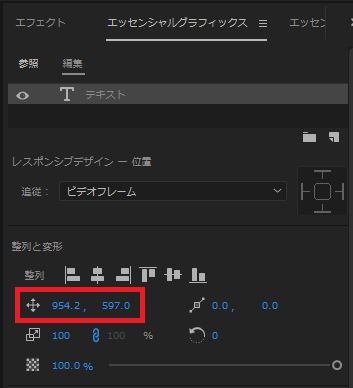
エッセンシャルグラフィックス>整列と変形

もしくは
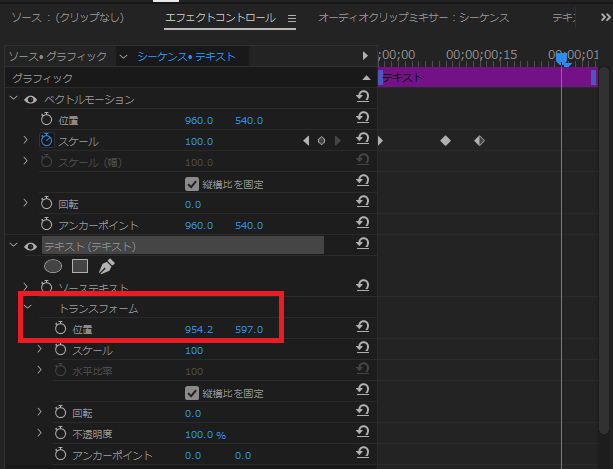
エフェクトコントロール>テキスト>
トランスフォームで位置を変更すると
アンカーポイントの場所が
変わってしまいます。

↓位置変更前
(中心にアンカーポイント)

↓位置変更後
(テキストの下部にアンカーポイント)

このようにアンカーポイントの
位置がずれてしまうと、
↓の動画のように動きが変わってしまいます。
画面の中央から、
画面上部に向けて大きくなってますよね。
このように、
『回転』や『スケール』を付けるときには
アンカーポイントの位置に注意しましょう!
「『回転』や『スケール』を付けた後に
テキストを移動したい!」
という時は
ビデオエフェクト>
ディストーション>トランスフォームを
クリップに適用しましょう!

トランスフォームの位置を使えば、
『回転』や
『スケール』適用した後でも
動きを崩さずに移動させることができます。

回る
最後はその場で
テキストが回転するエフェクトです。
このエフェクトも
アンカーポイントが関係してくるので、
アンカーポイントの位置には
十分注意してください。
キーフレームで表すとこうなります↓↓
(キーフレームの間隔はお好みで)

再生すると、↓こんな感じ
その場でくるっと一回転するエフェクトが出来ましたね!
ただ、これも動きが単調で味気がないので、
イーズイン・イーズアウトを
付けてみましょう。
すると、スライドインと同じように
メリハリのある動きになりました!
まとめ
テロップエフェクトとは何か、
基本的なエフェクトの作り方は
どうしたらいいのかをご説明しました。
テロップエフェクトは
✅位置移動
✅スケール変更
✅回転などの
基本的な項目を使って
作られている場合が多いです。
そのほかにも
エフェクトタブ>ビデオエフェクトの内容が
使用されていることがあります。

「書いてあることがよくわからないから
触らないでおこう」
と考えるのではなく
様々なエフェクトを適用して
あなただけのテロップエフェクトを
作ってみてください!
最後までご覧いただき
ありがとうございました。
もし、この記事が
「役に立った!」
「参考になった」
という方は、
是非、公式LINEの
お友達登録をお願いします!
他の動画編集のテクニック紹介や
テキストスタイルの
配布・販売も行っています!
↓【ひろみの公式LINE】はこちら↓